Table Of Content

Lists can cause problems for screen readers, creating a poor user experience for visually impaired users. For example, screen readers can’t decipher nested lists correctly. So, designers should use a heading with an unordered or ordered list instead.

Sponsored Content
Commentary from the Top 500 Design Firms in 2024 reveals a shift in the use of artificial intelligence to complement design services. Last year, AI was the exception more than the rule, but this year more design professionals aim to integrate tech into operations. With ongoing labor challenges, rising interest rates and supply chain disruptions still driving up construction costs, firms say AI could be the X factor that helps projects stay profitable. Choose from 1000s of customizable illustrations, symbols, and icons to adorn your list. From themed graphics to seasonal icons, we’ve got everything (and more!) to make a to-do list that you can't wait to use. Your design autosaves in PicMonkey's cloud storage if you ever need to re-edit.

Best mobile list UI design examples
Depending on the context, a list can utilize varying amounts of whitespace, depending on the level of detail in the content and how much screen space is available. List design is the process of designing, prototyping, and testing lists to display multiple items of similar content. These list items could include a single line of text or a card component with an image thumbnail, text, and icon. So, if you are struggling to decide which user interface design pattern is best, and how you can achieve maximum usability through implementing it, then step no further.
What are the most timeless interior design styles? - Homes & Gardens
What are the most timeless interior design styles? .
Posted: Sun, 24 Mar 2024 07:00:00 GMT [source]
Project : ARES is an electric cafe racer
The amount of lines each item in your list should have largely depends on the purpose of your UI design, but you should always keep it to the minimum possible. Each element in a list item should be relevant and follow a clear hierarchy. The general goal of a UXer is to provide the most simple user experience possible and that is helped by reducing cognitive load. Ensuring that your list only includes the bare necessities can naturally render your UI design more intuitive. They all have great attention to color, spacing, background/foreground relationship, and general style. Some lists use icons, while some use other means of communicating and separating list items.
Consumers and developers alike will benefit from an ecosystem where multiple hardware makers build on a common platform. We look forward to continuing on this journey to bring mixed reality to more people. Coinciding with the release of the new 2024 Top 400 Contractors list, this annual webinar dives into the results of the Top 400 survey. We'll bring together a panel of executives from the largest contracting firms to discuss the industry’s pressing issues, from workforce challenges to data security.
Cool mobile list UI design patterns
This website includes many mobile list UI designs from different platforms like Instagram, Peach, and more. It is a good place for getting inspiration before starting to design mobile lists. Mountains UI List is a typical example of an image list UI design.
So, while designing a list UI, designers should pay attention to the screen size and add less content. This App list design deals with such problems perfectly and is a good example of one-line list design. Leverege Design System Lists is a design system collection for list UI design.
After this comes secondary text which usually takes the form of a subtitle and offers a slight elaboration on the primary text. Each list item is independent rather than part of a structured dataset with rows and columns. The list item could feature a single line of text in a menu dropdown or a complex card component with lots of data. Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services. Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
White space
Users are constrained by the limitations of human cognition; presenting them with large numbers of items all in one go increases the length of time it will take them to identify their desired items. Archive lists help guide the user to target information with the use of labeled categories which keep the number of options on the screen at any one time to an acceptable or manageable level. Clicking on these categories then takes the user to a further display, in which the contents of the selected category are either shown in narrower lists or all at once. Channeling the users in this way saves them from having to scan large numbers of items to identify their desired information. Image list UI designs usually take the form of a grid of images that share a similar pattern or set of attributes.
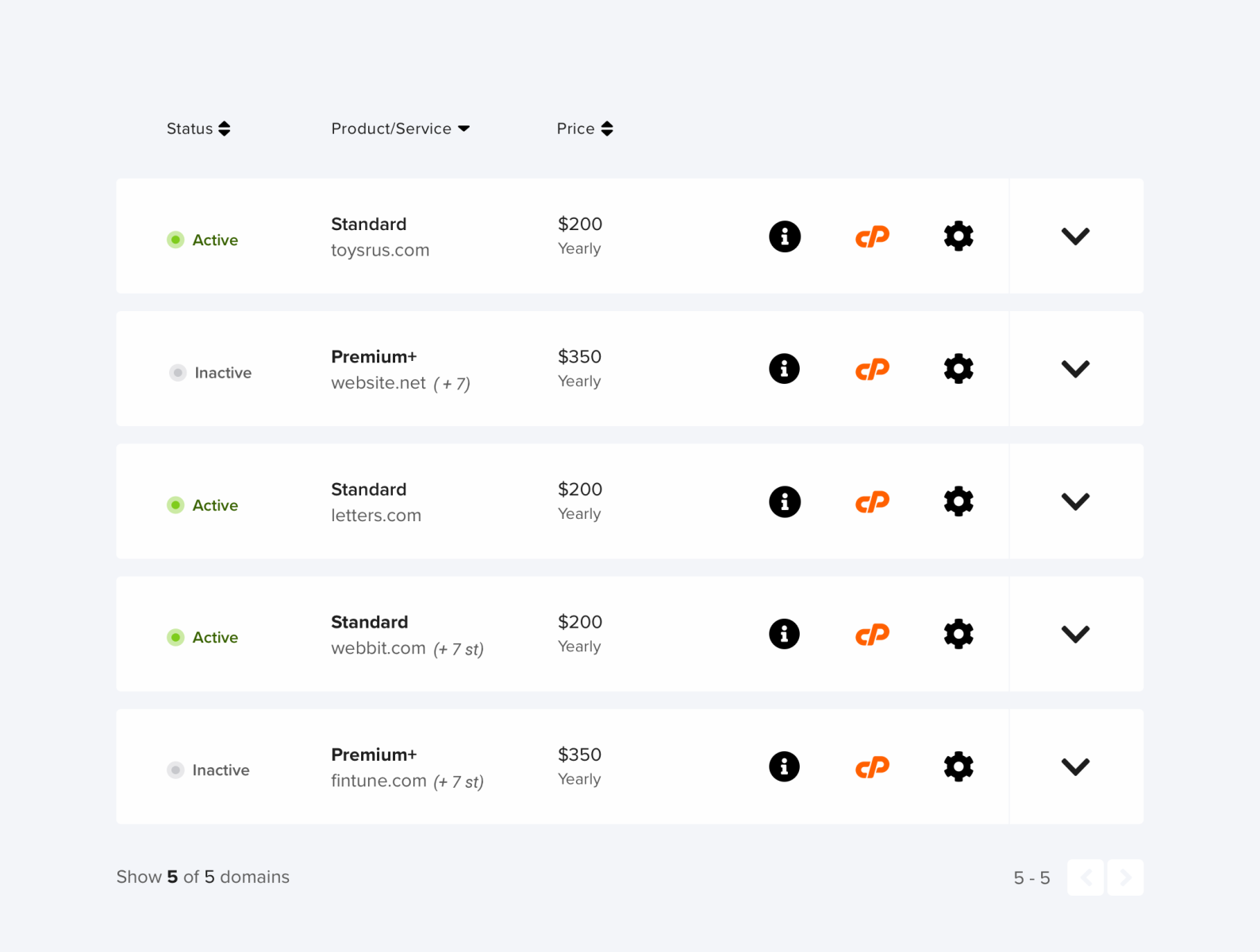
Consistent - All items should have consistent formats or styles of icons, texts, and other actions. Actionable - All items need to be designed such that they are easy to identify, select, and interact with. This web UI list design is a shining example of how great list design can render even complex lists as readable. All it takes is selecting the row you want to function as the header, then dragging and dropping a select list into the cell just below the text and adding an On Change + Set Value event for your filter. To learn more about this process, check out our tutorial on Filtering a Data List through a column header.
Spending adequate time planning your list UI design can help you avoid this and make sure your users get the information they need at first glance. Pogo-sticking occurs when either the hierarchy or the subcategory of a list isn’t clear. In other words, when the user cannot find the relevant subcategory, they start clicking on every link to see the resulting screen or subtitles. They then follow up by clicking “back” or they unfilter the category they selected. They do say a picture conveys a thousand words and lists are meant to be scannable.
Full bleed separator lines span the full width of the screen and separate each list item into different sections on the screen. You can place varying emphasis on the different key attributes of each item. You can achieve this by using different font sizes and weights for each element in the list item, creating a clear hierarchy in the UI design. By creating a situation where your users are required to pogo-stick around your list UI design, you’re automatically bumping up the interaction cost tenfold.












